 Aprendendo sobre SEO no Blogger – Creio que você já ouviu falar no plugin SEO. Um plugin desenvolvido para a plataforma WordPress que responde funções de mudar toda palavra que você configura no seu blog, em um link. O que muitos não sabem é que esta função também está disponível na plataforma Blogger. Explicando melhor, você coloca uma palavra no seu post, ou um post que ja exista e esta palavra se transforma em um link clicável que redireciona os leitores para um link que você quer.
Aprendendo sobre SEO no Blogger – Creio que você já ouviu falar no plugin SEO. Um plugin desenvolvido para a plataforma WordPress que responde funções de mudar toda palavra que você configura no seu blog, em um link. O que muitos não sabem é que esta função também está disponível na plataforma Blogger. Explicando melhor, você coloca uma palavra no seu post, ou um post que ja exista e esta palavra se transforma em um link clicável que redireciona os leitores para um link que você quer.
O que faz o SEO Smart Link no seu blogger?
Este script lê todas as palavras em todos as postagens. Por exemplo, se eu colocar a palavra Sonaje no script, então automaticamente todas as postagens que tem a palavra Sonaje terá o link que eu configurei no Script
Isto viola as regras do Script de autolink do Google?
Não, mas lembre-se. “Aprecie com Moderação”. Você não vai querer colocar links até nas vírgulas que você coloca nas postagens. Vai?
Como eu configuro o código do Link Automático no corpo da plataforma Blogspot?
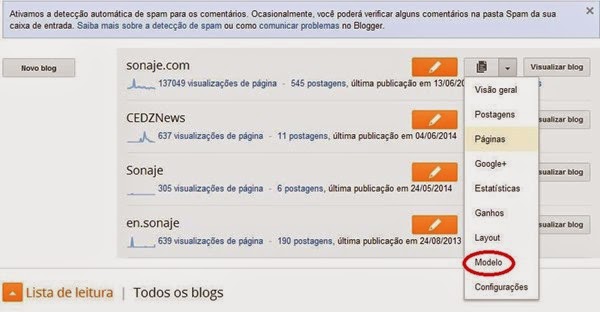
O primeiro passo é fazer o login no Blogger e então escolher o blog desejado. Depois clique na opção modelo. Conforme figura abaixo.
Em seguida clique na opção Editar HTML
Depois, já na aba que mostra o código HTML da página, aperte Ctrl + F no teclado para abrir o campo de pesquisa. Observe que o campo de pesquisa deve abrir logo acima do código. Não é o campo de pesquisa do seu navegador. Agora procure pelo código </body>
Copie o código abaixo e cole logo acima da palavra pesquisada, ou seja, antes dela.
Código:
<b:if cond='data:blog.url != data:blog.homepageUrl'><script type='text/javascript'>
function autoLink(){
this.keywdHref = new Object();
this.add = function(keyword, href){
if(keyword.substr(0,1) != " "){keyword = " " + keyword;}
this.keywdHref[keyword] = href;
}
this.createAnchor = function(){
var objs = document.getElementsByTagName("div");
for(var i=0; i<objs.length; i++){
var obj = objs[i];
if(obj.className.indexOf("post-body")>-1){
var content = obj.innerHTML;
for(var keyword in this.keywdHref){
var href = this.keywdHref[keyword];
var newstr = content.replace(keyword, "<a href='"+href+"'>"+keyword+"</a>", "gi");
obj.innerHTML = newstr;
content = newstr;
}
}
}
}
this.startScript = function(){
var onLoad = window.onload;
window.onload = function(){
if(onLoad){onLoad();}
setTimeout("f.createAnchor()", 100);
}
}
}
</script>
<script type='text/javascript'>
var f = new autoLink();
f.add("Sonaje", "http://sonaje.com/");
f.startScript();
</script></b:if>
Observações:
- Substitua a palavra Sonaje (em vermelho) por uma palavra de sua escolha.
- Substitura a o link http://sonaje.com/ (em vermelho) por um link que você deseja redirecionar os leitores
Boa Sorte!!!
Fonte: http://agil95en2.blogspot.com.br/2012/01/seo-link-automatic-for-blogger.html




: