Deixar o blog com boa aparência é fundamental para que você consiga capturar a atenção do leitor. Por isso você deve investir um tempo para deixar o visual bonito, mas com um cuidado de não deixar o blog pesado, para que possa carregar facilmente pelo usuário. Pois nem todos tem uma internet rápida para carregar arquivos, pesados em uma página, principalmente para nós brasileiros que temos uma das redes mais lentas e caras do mundo. Então neste artigo, vou mostrar para você blogueiro como deixar os subtítulos com uma aparência bonita, sem deixar o seu blog pesado. Os cabeçalhos mais utilizados por editores de blogs são do h1 ao h6. Aqui você vai poder escolher um deles para deixá-lo customizado, ou se você quiser poderá customizá-los todos eles.
 Você poderá usar os cabeçalhos (Headings) H1, H2, H3, H4… de acordo com sua vontade. Simplesmente mude H3 para o número desejado para mudar o cabeçalho ou Subítítulo. Lembrando que este artigo requer que você tenha um pouco de habilidades para mexer no painel do blog. Em todo caso se você tiver dúvidas, deixe um comentário na seção de comentários logo abaixo. Também é importante que você faça as alterações em um blog de testes antes de colocar isso em ação no seu blog mais ativo.
Você poderá usar os cabeçalhos (Headings) H1, H2, H3, H4… de acordo com sua vontade. Simplesmente mude H3 para o número desejado para mudar o cabeçalho ou Subítítulo. Lembrando que este artigo requer que você tenha um pouco de habilidades para mexer no painel do blog. Em todo caso se você tiver dúvidas, deixe um comentário na seção de comentários logo abaixo. Também é importante que você faça as alterações em um blog de testes antes de colocar isso em ação no seu blog mais ativo.
Primeiro passo
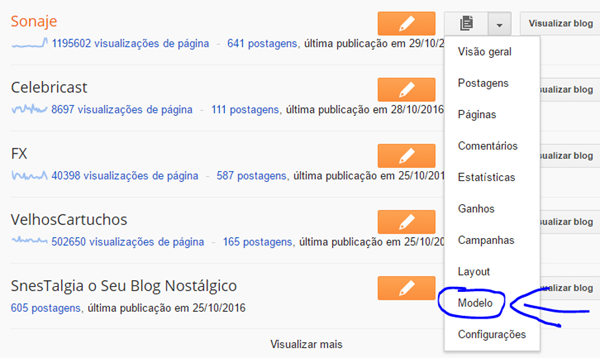
Acesse o painel do seu blog, caso tenha mais de um, clique na flecha na parte à direta do seu blog para expandir as opções. Em seguida clique em Modelo. Como mostra a figura logo abaixo:
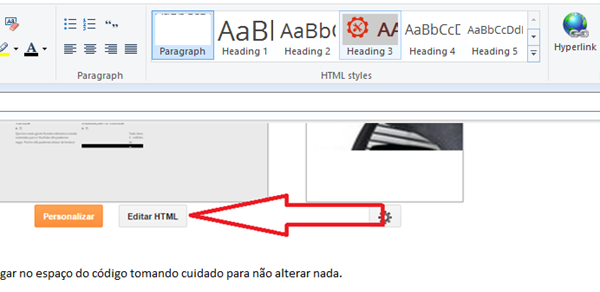
O sistema vai exibir uma tela como esta abaixo. Tudo que você tem que fazer é clicar em Editar HTML.
Agora o painel vai exibir o código do seu blog, clique em qualquer lugar no espaço do código tomando cuidado para não alterar nada.
Segure a tecla Ctrl e pressione F para exibir o espaço de pesquisa.
No campo de pesquisa procure pelo trecho ]]></b:skin>. Digite-o no campo e pressione Enter para procurar. Então logo acima de ]]></b:skin>, ou seja, antes dele você vai copiar e colar os códigos abaixo, para os modelos que você quer. Quando terminar de colar os códigos clique em Salvar Modelo.
Os códigos abaixo estão configurados para fazer a alteração no cabeçalho 3, (H3). Lembrando que se você quer que a mudança seja no cabeçalho 1 (h1) é só fazer a alteração no código que você vai utilizar.
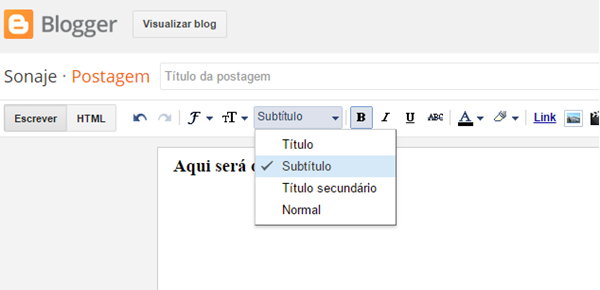
Para que a alteração tenha efeito, quando você publicar o artigo no seu blog você precisa alterar o subtítulo no momento que você estiver criando a postagem. Veja figura abaixo para uma melhor compreensão:
No editor do Blogger não mostra H1, H2, H3, e sim o que você vê logo abaixo. Título, Subtítulo, Título secundário, Normal. O subtítulo é equivalente ao H3.
Já no editor Open Live Writer, que é o editor que eu uso para fazer postagens no blogger, aparece exatamente como você deixou os H’s basta você atualizar o tema do seu blog, no editor. Observe que o meu Heading 3 já está com a alteração no editor. Veja imagem abaixo.
Segundo Passo
Neste passo vou apresentar os códigos na imagem você vê como ele ficará no seu blog depois de instalado. Se depois de feito o procedimento, ele não apresentar nenhuma alteração remova a parte de vermelho, clique novamente em Salvar Modelo, e tente novamente.
Estilo 1
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}.post h3 { background-attachment: scroll; background-color: white; background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi43lzS-YD8H5pnIScIL_HszTPUygr3hVdaEijqjF77aNCYix_y7scYKI26iIqWwexb4xqxuhf_Qx9yWW7KeW3hYstF0sGx3cWyiUACqau59mTY_dvHyd6mIYhnnr4VsLsqfc2C71TFmpWY/s1600/h3.png'); background-position: 5px 40%; background-repeat: no-repeat no-repeat; border: 2px solid; border-radius: 80px 80px 80px 80px; box-shadow: 0 1px 3px, 1px 1px 0 inset; color: #333333; font-family: inherit; font-size: inherit; font-size-adjust: inherit; font-stretch: inherit; font-style: inherit; font-variant: inherit; font-weight: inherit; line-height: 1.7; list-style: none outside none; margin: 13px 3px; outline: medium none; padding: 3px 10px 3px 30px; text-shadow: 0 1px 0; text-transform: uppercase; vertical-align: baseline; }
Estilo 2
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}.post h3 { background-attachment: scroll; background-color: white; background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx3ABg273exC2YjSoxkM1GDf0epPA2sCMhFgI98KmAl9APgG7f-GYnv6tPZHZ-9qiu9IyrvYDCRRqHnO8LG6ePFHWYC5rV0hu515g0li-SxHKmjTWOW9tJfltRHl_jJt0W4AgBzLqvWlmD/s1600/h3.png"); background-position: 0 50%; background-repeat: no-repeat no-repeat; border: 3px solid #0D7005; border-radius: 14px 14px 14px 14px; box-shadow: 3px 3px 3px #ABABAB; color: #25991C; font-family: Lobster,cursive; font-size: 20px; font-weight: normal; margin: 0 0 1em; padding: 0 1px 4px 34px; position: relative; text-shadow: 1px 1px 0 #000000; text-transform: capitalize; }
Estilo #3
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}.post h3{ background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi43lzS-YD8H5pnIScIL_HszTPUygr3hVdaEijqjF77aNCYix_y7scYKI26iIqWwexb4xqxuhf_Qx9yWW7KeW3hYstF0sGx3cWyiUACqau59mTY_dvHyd6mIYhnnr4VsLsqfc2C71TFmpWY/s1600/h3.png") no-repeat scroll 4px center transparent; border: 3px solid #C8C800; border-radius: 60px 60px 60px 60px; box-shadow: 0 1px 3px #C6C6C6, 1px 1px 0 rgba(255, 255, 255, 0.4) inset; color: #A5A503; font-family: ‘lobster’,sans-serif; font-size: 19px; font-weight: bold; line-height: 1; margin: 15px 3px; padding: 3px 10px 3px 30px; text-shadow: 0 1px 0 #CCCCCC; text-transform: uppercase; }
Estilo #4
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}.post h3{ text-align: center;font-weight:bold;border:solid 5px #999c3b; font-size:17px; -moz-border-radius-topleft: 75px; -moz-border-radius-topright:75px; -moz-border-radius-bottomleft:5px; -moz-border-radius-bottomright:5px; -webkit-border-top-left-radius:75px; -webkit-border-top-right-radius:75px; -webkit-border-bottom-left-radius:5px; -webkit-border-bottom-right-radius:5px; border-top-left-radius:75px; border-top-right-radius:75px; border-bottom-left-radius:5px; border-bottom-right-radius:5px;padding:3px}
Estilo #5
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}.post h3{ text-align: center;font-weight:bold;border:solid 4px #0fc7ff;font-size:17px; -moz-border-radius-topleft: 55px; -moz-border-radius-topright:55px; -moz-border-radius-bottomleft:55px; -moz-border-radius-bottomright:55px; -webkit-border-top-left-radius:55px; -webkit-border-top-right-radius:55px; -webkit-border-bottom-left-radius:55px; -webkit-border-bottom-right-radius:55px; border-top-left-radius:55px; border-top-right-radius:55px; border-bottom-left-radius:55px; border-bottom-right-radius:55px;}
Estilo #6
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}
.post h3 { border-bottom: 1px solid #289728; color:#0080ff; font-size:14pt; } .post h3 span { position: relative; left: -0.3em; bottom: -0.6em; padding: 1px 0.5em; margin: 0; border: 1px solid #289728; background-color: #fff; }
Estilo #7
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}.post h4{ color:#0080ff; border-top:1px dotted #0080ff; border-bottom:1px dotted #0080ff; padding:3px;}
Estilo #8
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}.post h3 { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZvo911MbMnWg5if2g2VQqliciKvt5mDZf1lgCFIse-VWGg-vzED6JNmIhVvf6apHNYPQdUbTWzbTjagxMgZS9IalUIPJkgAJLJLex1gEYgOOMtDpBsA4j27Ngn6KSETr0coJwkJynzMJw/s1600/star.png") no-repeat scroll 5px center transparent; clear: both; color: #662D2D; font-family: ‘Oswald’,sans-serif; font-size: 22px; font-weight: bold; line-height: 1.2; margin: 25px 5px; padding: 6px 10px 2px 40px; text-shadow: 0 1px 0 #CCCCCC; text-transform: uppercase;}
Estilo #9
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}
.post h4 { border-bottom: 1px dotted #4E555A; border-top: 1px dotted #4E555A; color: #4E555A; padding: 3px;}
Estilo #10
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;}
.post h3{ color:#58ACFA; border:1px solid #58ACFA; font-size: 13pt; font-weight: bold; padding:3px; border-radius: 4px; }
Palavras finais
É isso aí por enquanto galera, sei que este artigo vai gerar muitas dúvidas, pois eu me bati muito para conseguir fazer isso e deixar ativo no meu blog, então eu procurei deixar mais explicativo possível, mas sempre vai surgindo dúvidas. Portanto conto com vocês para ajudar a melhorar este post. Se você conseguiu deixe o seu feedback logo abaixo e caso ainda tenha dúvida escreva logo abaixo a sua pergunta. Valeu por ler até aqui!







: